
Learning HTML Code Basic HTML Tags
May 14, 2021 posted by Junior Kian Chong
Now lets learn some basic HTML Tags
The Bold Tag
For the bold tag we are going to use the letter “b.” You have a opening tag b and a closing tag b.
So obviously the text above between the tags is just a placeholder, you will put whatever you want between the two tags.
The Italic Tag
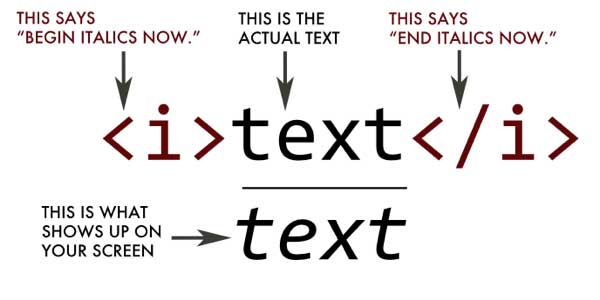
Next is the italic tag. “I” stands for italic, so you are going to open it with the “i” and close it with the “/i.”
The Underline Tag
Next is the underline tag and we are going to use the letter “u.” So you will open with a “u” and close with a “/u.”
The Line Break Tag
Next is the line break tag. I use this a lot in my posts. This one is a little different as it does not have a closing tag. It puts a line break between text to help “break it up.” Which, makes it easier to read.
< br >
The Line Tag
Next we are going to do a line tag, and similar to the line break, we are not going to use a closing tag.
This helps to break up the text, I use this a lot in my posts.
The Center Tag
Now I am going to talk about the “center” tag and this is used to center you text on the page. And now we are back to opening and closing tags.
So you will use an opening “center” and a closing “/center.” You can use this for text, you can use it for images, you can use it for any content that you want to center on the page.
Wrap Up
So these really are some great HTML tags to get you started with. You can play around with these on your blog posts. The bold, underline, line break, italic and center tags. And these really are your basic HTML tags, so now you will be able to recognize them when you see them in your code.